Hello, I'm Ever
About me
I'm a web developer. I was born in Los Angeles California but later in 2008 I moved to Albuquerque New Mexico with my family. After graduating high school I attended the University of New Mexico and began my interest and later my work in IT.
My passion for all things related to web developing began when I stumbled across website about programming recommended by one of my friends. Later in January 2016 I moved to Los Angeles California with a goal in mind to expand my opportunities in web development.
When I am not working, I like to read articles or books relating to programming and I keep up with the latest trends because I really love what I do (trust me on that) and by now I have realized that in this industry is a never ending learning experience and thats great.
On Wednesdays you can find me in Santa Monica Hack for LA where I contribute on open source projects dealing with LA biggest civic issues. If you are a web developer reading this then you should definitely give us a visit since we can always use some help. Github Engage Repository
If I'm not doing any of those stuff then I'm probably either going on long walks, messing with my Raspberry PI, playing video games (The best of the best in Super Smash Bros 4) or hanging out with family.
Get in touch if you want to hire me, or just say hello :)
Services
Web Development
Experienced developing applications using both front-end and back-end technologies.
Version Control
I use both github and git to develop and make changes to projects to maintain working versions.
Data Manipulation
I am capable in gathering, storing and processing data using technologies including PostgreSQL and Firebase.
Would you like to know more or just discuss something?
My work
Here is some projects I have worked on my own time.

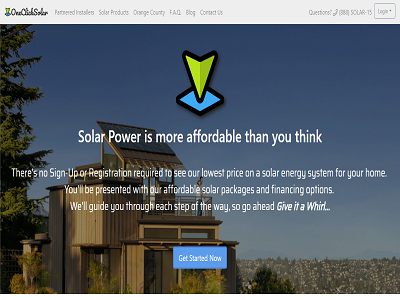
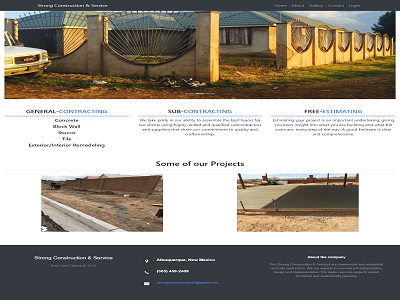
A company single page web application. This application has user authentication where the administrator can login and view forms that have been submitted by clients. Forms are saved in a database and an email is sent to administrator when a client has submitted one. Can also make invoice and then turn the invoice into PDF with pdfkit (a python library) to download.
Technologies: JavaScript, React, Python, Django, Pdfkit, SQLlite and Bootstrap

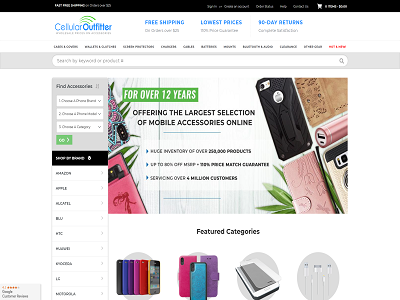
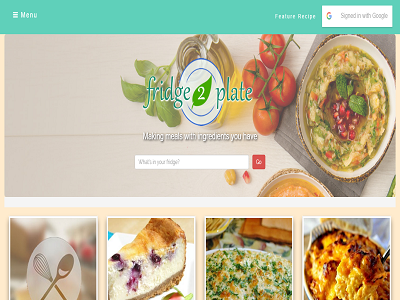
Fridge 2 Plate is a web application that returns recipes when user gives it ingredients. This helps the customer decide and choose what recipe they want to cook based on the recipes they got in return and also feature their own recipes on the front page. The user is anybody who is hungry and is in the mood for making a really good meal
Technologies: LAMP stack (Linux, Apache, MySQL and PHP), APIs (BrainTree, Google OAuth, Facebook OAuth), JavaScript, jQuery, AJAX, jQuery UI, Bootstrap CSS, HTML5, and CSS3.

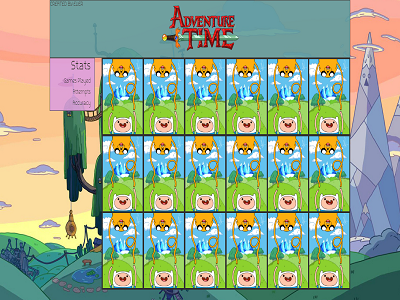
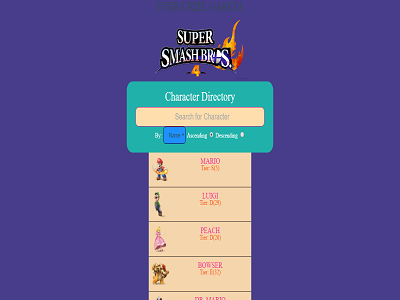
Super Smash Bros 4 Wiki was made for fans such as myself can search for a character they are interested in and getting to know a little more information. The client has the option of either going down the list to browse for characters or type in the search bar and filter them out until they find their specific character.
Technologies: JavaScript, Angular JS, AJAX, HTML5, and CSS3